How to customize UX for mobile website design
What does UX (user experience) have to do with website design? Everything.
The foundation of any good product design (think Apple products like iPhone or a Mac), is a customer-centric understanding to how the product should look, feel and work. Good UX is rooted by psychology, and this is the mindset any good website designer should consider when designing a new website.
Web designers and UX specialists work together to qualify the use-cases and psychology how users or customers should experience and navigate through a clients website to achieve the purpose and goals that it was built for. Users now multiple points of access to engage and experience a website, that UX impacts can differ in how a user will engage with a brand online. There is enough data to support that in North America, desktop access to a website is on a floating decline, while tablet is plummeting and mobile on a hockey-stick like growth curve.
But while the users points of access have driven website designers to re-think their approach to website design, and how the user experience is delivered across a desktop versus tablet versus mobile, it doesn’t always mean the website goals follow the same trends.
For example, in a number of cases where the customer journey is mapped to the CX (customer experience), we still see today many users simply wayfinding and researching on mobile, but not converting at the same propensity as desktop. Yet, the psychology shows the same user tends to return back to desktop to perform lower buyer funnel actions; such as convert or purchase.
Good website designers should take into account this omni-channel user experience in how the website design blends the right touch of responsive design and possibly adaptive design to tailor the the intent of users across multiple device types.
Our findings were shared after talking with a Vancouver website designer who said, “There are so many device types and screen sizes, and so many different ways to design for those devices, that the user experience a web designer creates is what determines overall success of the site and whether a user will return”.
How does psychology impact UX (user experience)
All of our website designers will tell you that user psychology is the science behind what people want and need when they visit a website or mobile app. Psychology is rooted in everything from whether a user trusts your brand to how they feel about the message you are trying to convey.
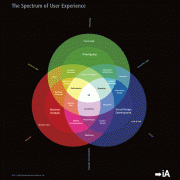
Creative and design is a big part of that. Everything from information architecture (I.A), style and image colours, to how the website works can impact a users response, feelings and emotional connections to a clients brand or business.
Each of these elements should ultimately lead to an action from the user. Most psychology textbooks reference triggers that cause people to act and react. Just think why Walmart uses blue, or Budget rent-a-car uses organge, versus a high-end retailer uses cool colour themes and dark colours as black, blue and gold.
Website designer with a UX foundation will help a client understand these triggers also apply to web design, and even more particularly to mobile design, where a user almost always has to physically interact with a website to make something happen, such as the swipe or tap fingers on the screen.
One of our Vancouver website designer shared a few design tips to consider:
- Reciprocation: if you do something for users, they will do something for you. (They sign up for a newsletter, you give them a freebie.)
- Framing: users will make comparisons between things. (Do I want this or that? Most users fall somewhere in the middle of all options.)
- Salience: users want what matters now. (That’s why e-commerce websites add related items to the screen during the shopping experience.)
- Social proof: users look to others to see what to do. (The influence of social media.)
- Scarcity: users want what they can’t have. (Limited number of items.)
- Contrast: What stands out in the user’s mind. (Design theory 101.)
Different user experiences
While the triggers are the same regardless of the device, the user experience is not. Users overwhelmingly want the content to be the same regardless of device, but have different ideas and intent of how to use and interact with that content.
Desktop websites are for reading and perusing. The reading and information gathering process may result in an action, but users often have a distinct reason for going to a website, such as work or a purchase. Not all of these experiences are based on entertainment or pleasure and most of them may not be.
Desktop users are relatively still in their online interactions as well. Every action is done with a keyboard or mouse. There’s just not a lot of actual physical interaction with the device. (Few users will ever touch the screen.)
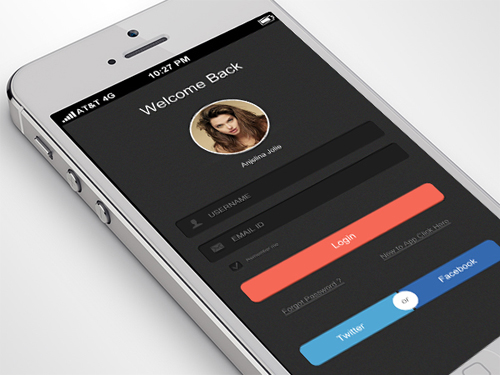
The user experience for mobile is significantly different. Users constantly touch the device – casing and screen. So the size of these elements and how they feel are quite important. This use of physical touch makes designing elements on the screen especially important, because they must be easy to touch, unlike desktop versions where the mouse click is always the same size.
Mobile device users often access websites with different intents. Entertainment or task completion activities are more common than reading and research actions. (Just think of how often you pull out your phone to play a game in line at the grocery store or respond to a text message.)
Physical differences also impact the psychology of mobile design. You have to consider lighting conditions, device size and touch options. How will these elements come together for an actual user?
So while the users interaction is quite different, a website designer will also think of the clients sales funnel and objectives, and the customer understands of their buying intent. Are they researching or wayfinding, or perhaps revisiting to qualify their findings and looking for some social proof to validate their decision, or are in the lower funnel and ready to buy.
User expectations
For the mobile experience, it all comes down to a central question: What does the mobile user want and expect?
Unlike with desktop websites, where users expect a visually dynamic and engaging experience that is relatively two-dimensional, mobile users want everything to feel real and live in the three-dimensional space.
Mobile users have come to expect certain things from the interface:
- Every action needs to be tappable. (And easy to see and tap.)
- Graphics and images should load fast, and might not be part of the mobile experience at all.
- Options need to be contextual. Users want to know what’s next and where they can go from here; they don’t need to know every possible option.
- Websites need to integrate with all mobile device functionality, such as mapping, calling and integration with other apps.
- Interactions have to be easy and follow generally accepted patterns. Mobile users have almost zero attention span. If elements don’t work the first time – and without a lot of thought or explanation – the user is lost.
How to design for mobile
The secret to mobile website design is combining triggers and user expectations; then design for them. Let’s break down a few examples of sites that do this well and how they combine triggers and mobile expectations for an excellent user experience.
Conclusion
A good user-centeric website designer will tell you that most users want and expect to find the same website content regardless of device, but they do often want the user experience to be tailored to the device they are using.
This device specific UX will help increase user loyalty and those good feelings that most website owners hope users feel about them. Simply put, having a good desktop and experience and a good mobile user experience is important; they might not be the same thing.
Design your website for your customers with two guiding principles.
- Customer journey and your buyer stages
- How do users feel about, use and interact with their mobile devices.